chart example in angular. In this post, you will learn how to use. It is using angular to render and animate the svg elements.

chart example in angular It is compatible with most modern web browsers, e.g., ie8/9/10/11, chrome, firefox, safari, and so on. Together, these libraries provide you with the. In this post, you will learn how to use.












Together, These Libraries Provide You With The.
It is compatible with most modern web browsers, e.g., ie8/9/10/11, chrome, firefox, safari, and so on. It is maintained by swimlane. In this post, you will learn how to use.
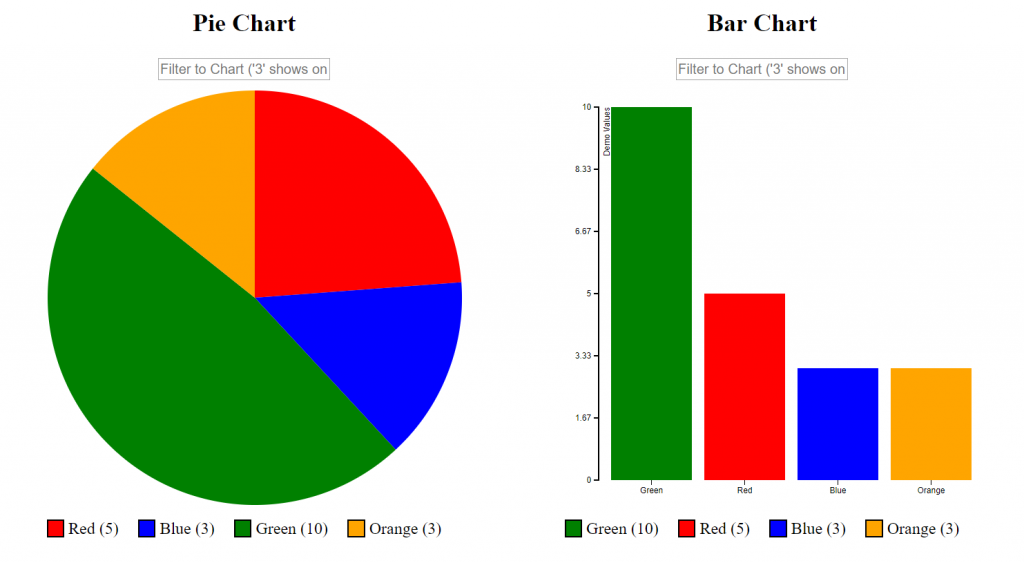
Canvasjs Angular Chart Component Lets You Visualize Data Using 30+ Chart Types Like Bar, Line, Area, Pie, Financial, Etc.
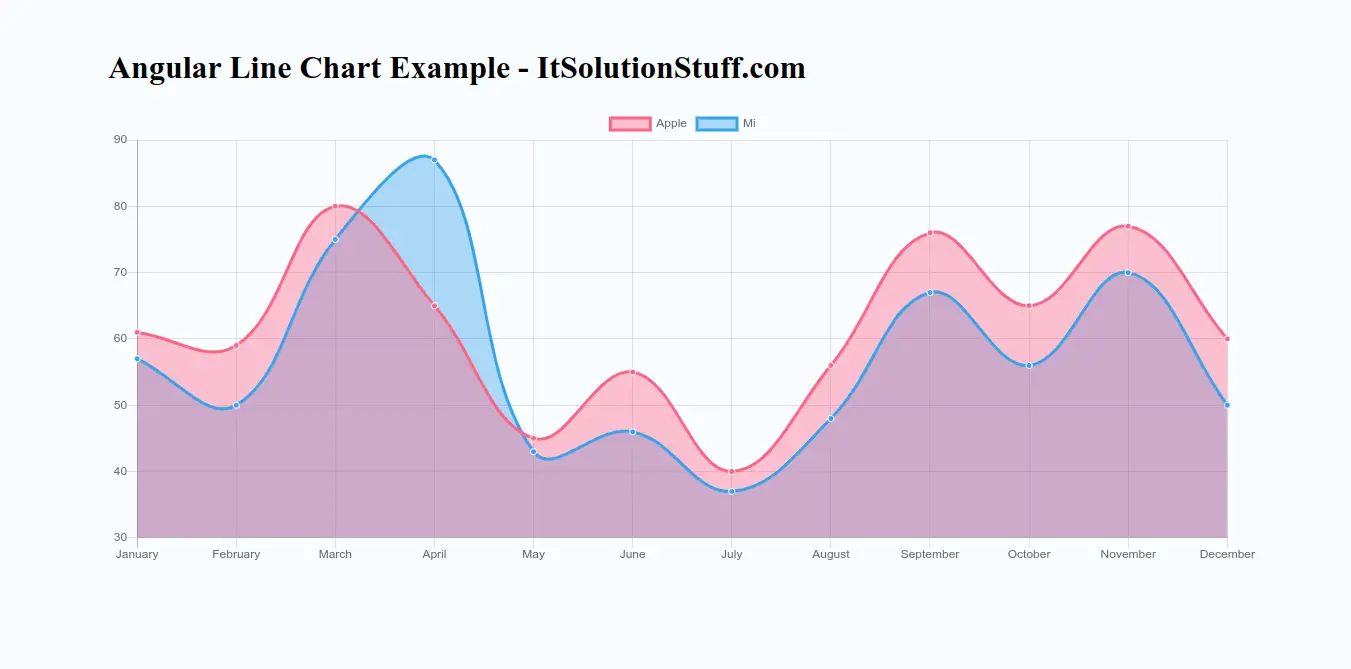
It is using angular to render and animate the svg elements. Explore the sample angular charts created to show some of the enticing features packed in apexcharts.