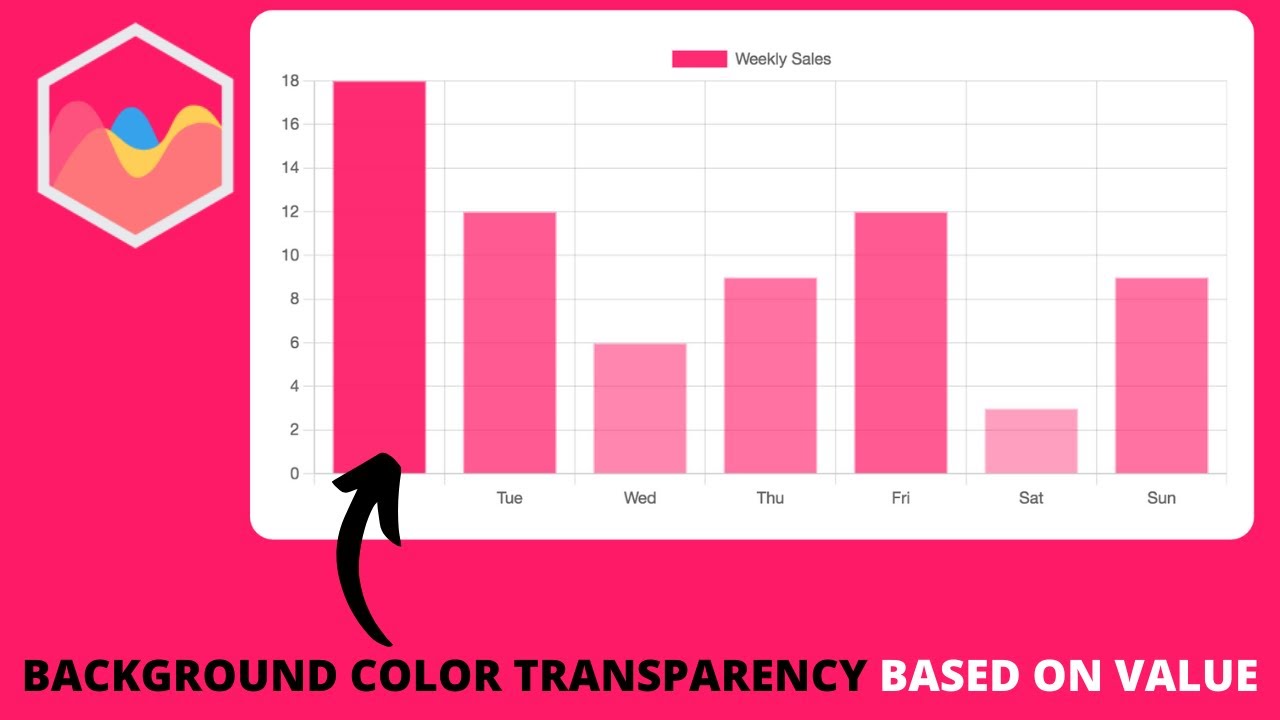
chart js background opacity. [red, blue, yellow, green, purple, orange], datasets: You will also learn how to change the opacity of the.

chart js background opacity In this tutorial, you will learn how to set the background color of a chart in chart.js. You will also learn how to change the opacity of the. We can implement the custom plugin through.












Many Might Want To Adjust Background Color And How To Do So Can Be Sometime Tough.
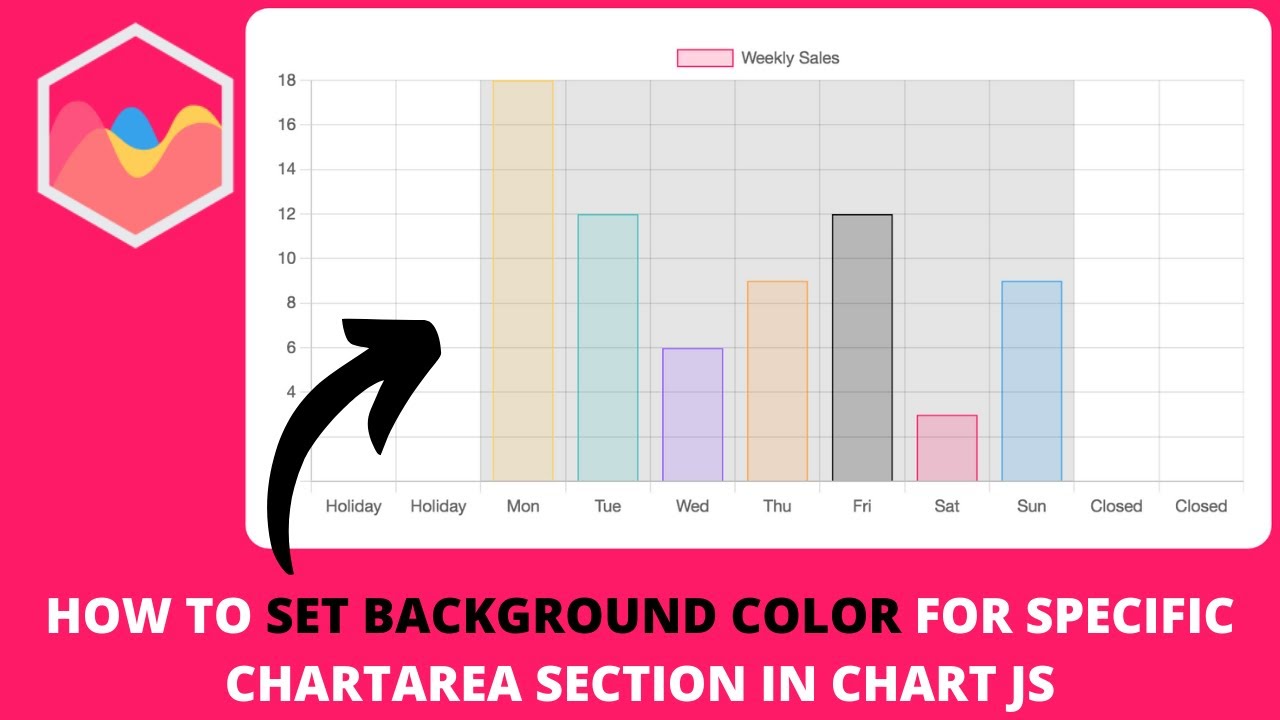
Chart.js canvas background configuration consists of setting options to control the visual appearance of the chart area. [red, blue, yellow, green, purple, orange], datasets: In some use cases you would want a background image or color over the whole canvas.
In Chart.js, To Set The Background Color Of The Chart Area, You Configure The Dataset With A Color Value That Defines The Desired Background Color.
In this tutorial, you will learn how to set the background color of a chart in chart.js. We can implement the custom plugin through. This color will then be applied to the.
You Will Also Learn How To Change The Opacity Of The.
Var mychart = new chart(ctx, { type: