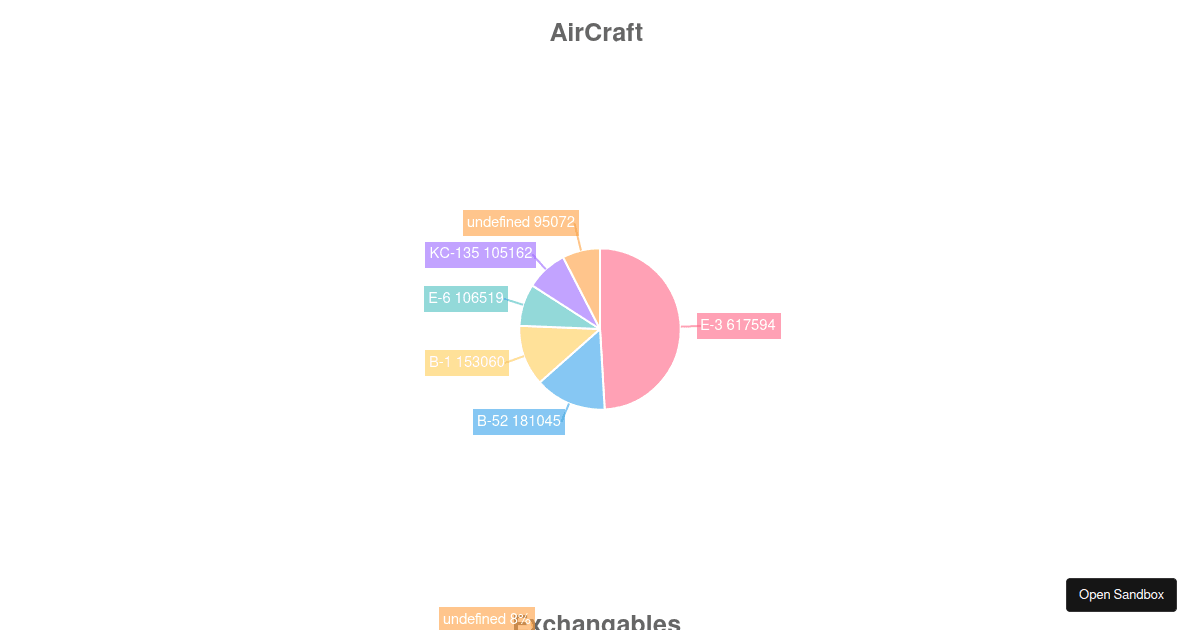
chart js outlabels. It is highly recommended to use. Here is the code, that creates my chart using piece.

chart js outlabels Highly customizable chart.js plugin that displays labels outside the pie/doughnut chart. To learn more about how to customize the styling and. It is highly recommended to use.










Highly Customizable Chart.js Plugin That Displays Labels Outside The Pie/Doughnut Chart.
Requires chart.js 2.7.0 or later. Here is the code, that creates my chart using piece. Highly customizable chart.js plugin that displays labels outside the pie/doughnut chart.
Highly Customizable Chart.js Plugin That Displays Labels Outside The Pie/Doughnut Chart.
The chart.js piechart outlabels plugin draws labels in their own boxes, with lines that connect to the corresponding pie slice. Requires chart.js 2.7.0 or later. Insert canvas element to html page.
To Make The Chart Look More Fancy, The Plugin Also Provides Special Chart Type Called Outlabeledpie.
To learn more about how to customize the styling and. Outerlabels is a plugin for chart.js to display labels around the outside of a donut or pie chart. You first need to install node dependencies (requires.
You First Need To Install Node Dependencies (Requires.
It is highly recommended to use. Requires chart.js 2.7.0 or later.