chart js react pie chart. Each example demonstrates different features and. Const opacity = hover ?

chart js react pie chart Pie and doughnut charts are probably the most commonly used charts. They are divided into segments, the arc of each segment shows. I’ll be using codesandbox to set up a new react app but you can set up a react application with whichever tool you’re comfortable with.












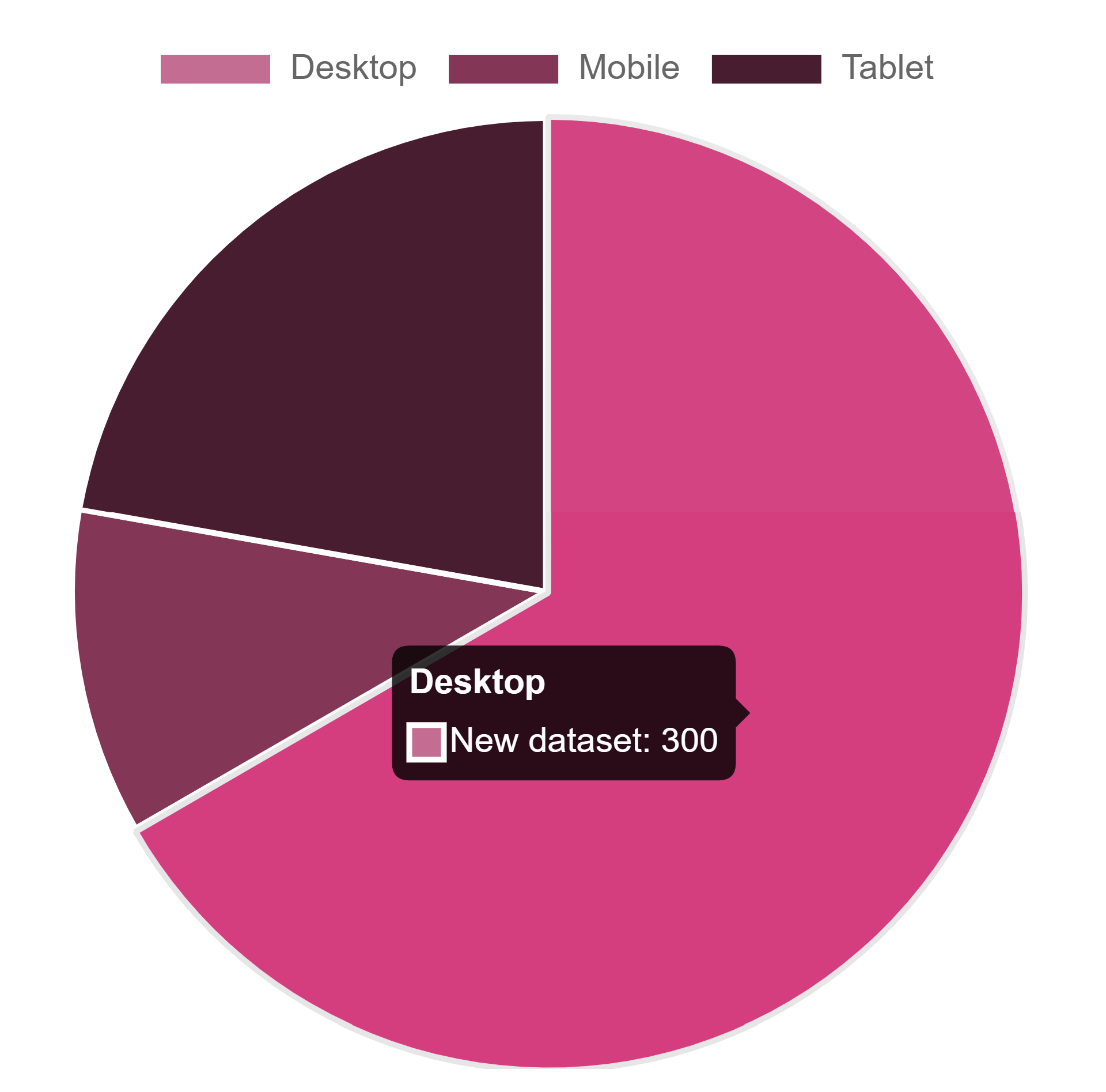
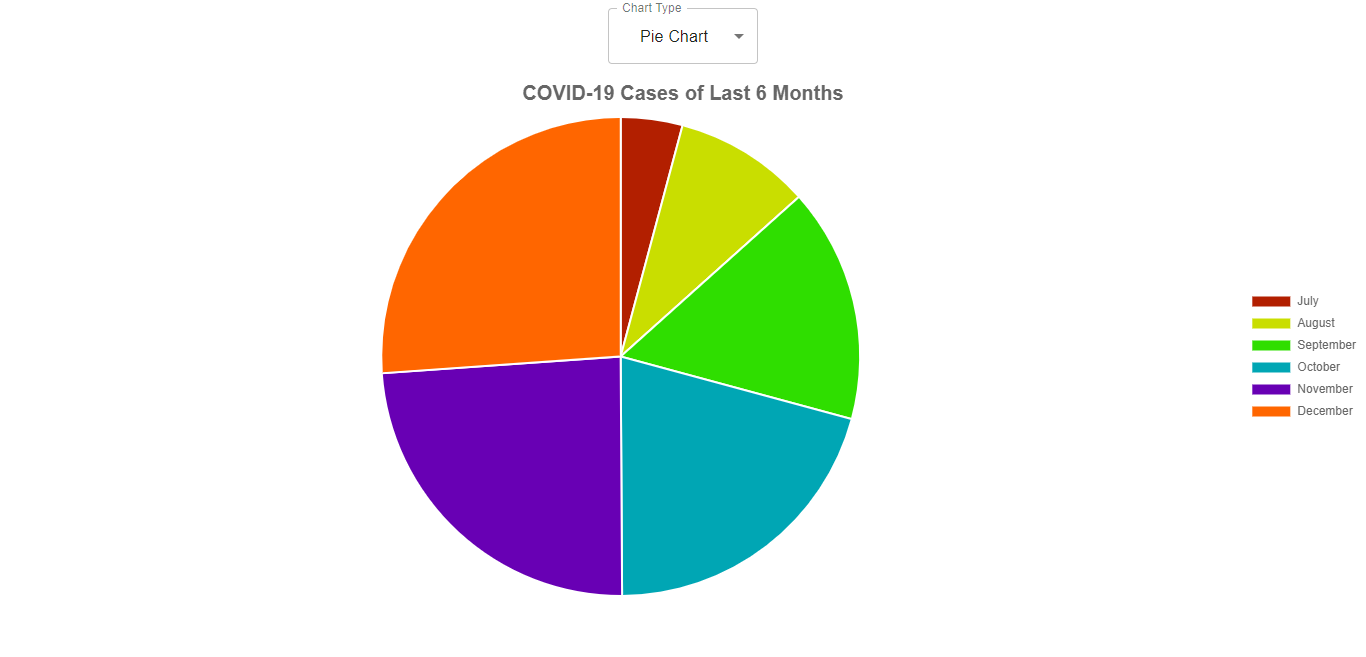
Pie Charts Express Portions Of A Whole, Using Arcs Or Angles Within A Circle.
Const opacity = hover ? You can use it as a template to jumpstart your. To plot a pie chart, a series must have a data.
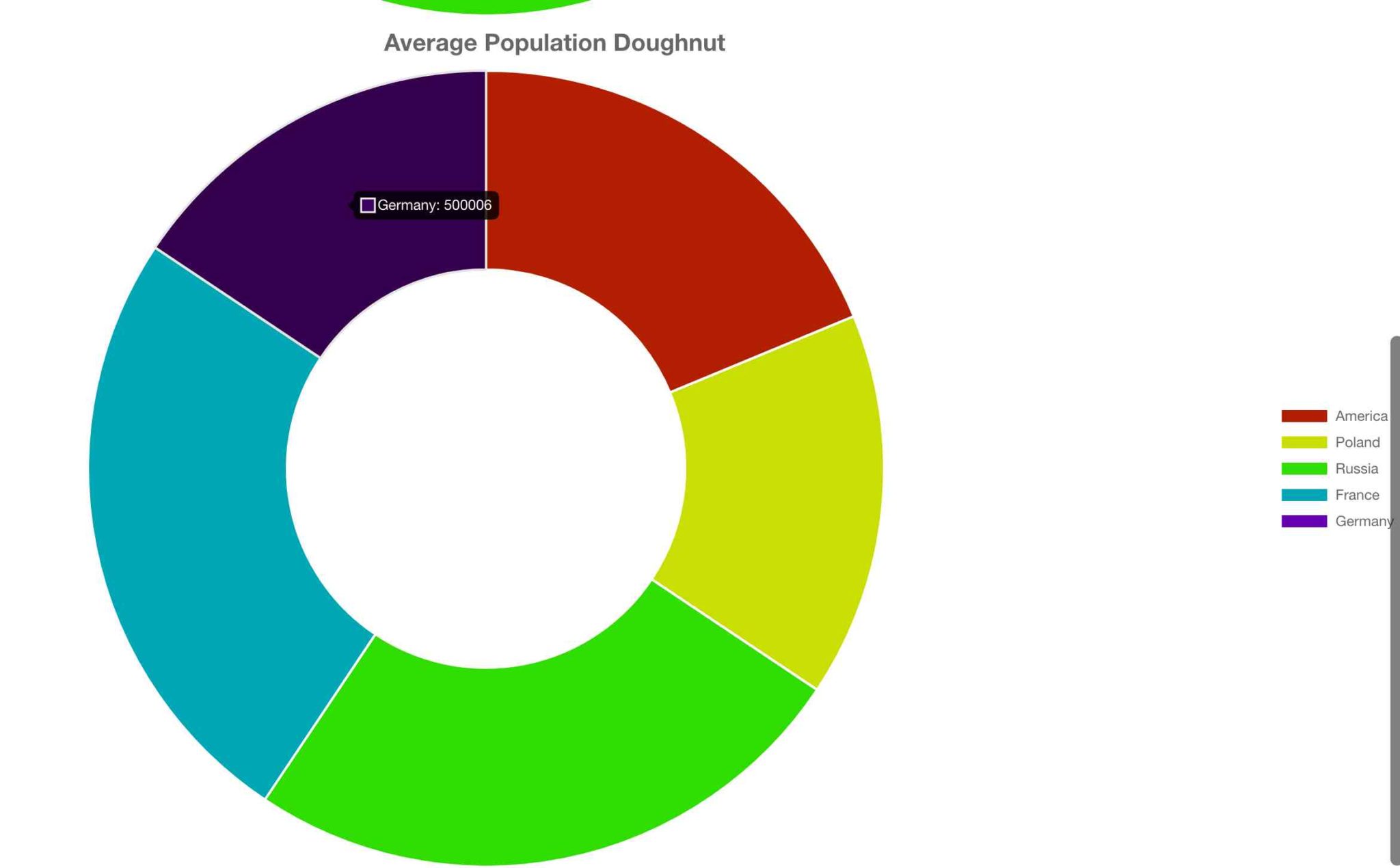
In This Tutorial, We Walked Through The Process Of Creating A Pie Or Doughnut Chart In A React Application Using Chart.js 3.
I’ll show you some advanced formatting. Each example demonstrates different features and. They are divided into segments, the arc of each segment shows.
Pie And Doughnut Charts Are Probably The Most Commonly Used Charts.
Chart.js is a popular javascript library used to create flexible charts on websites. I’ve recently been making charts with react and chart.js and thought i’d share some of my key learnings on making pie charts. In this tutorial, we will cover how to use chart.js in a react environment.
I’ll Be Using Codesandbox To Set Up A New React App But You Can Set Up A React Application With Whichever Tool You’re Comfortable With.
Installing chart.js in a react project.