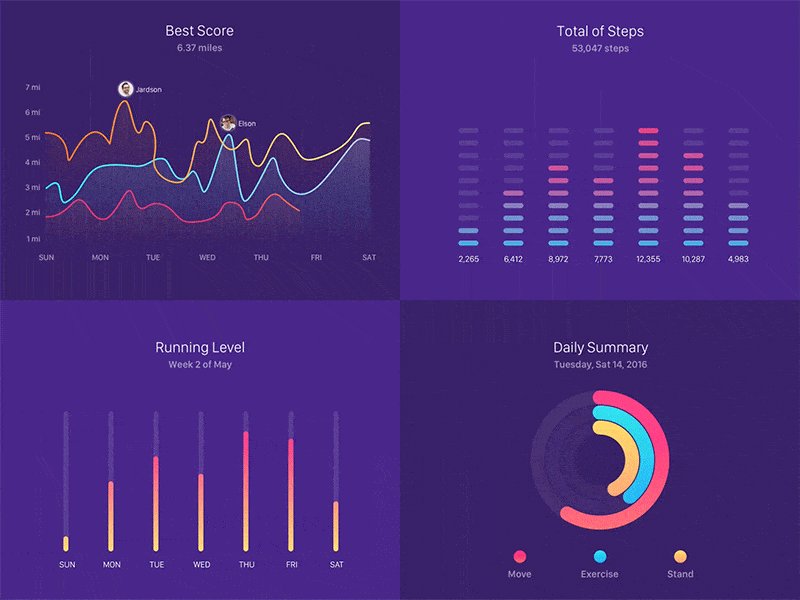
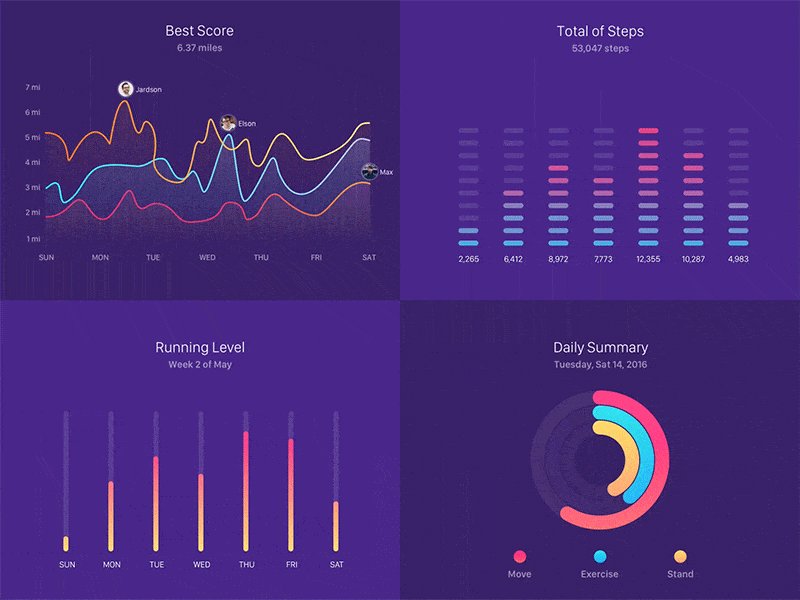
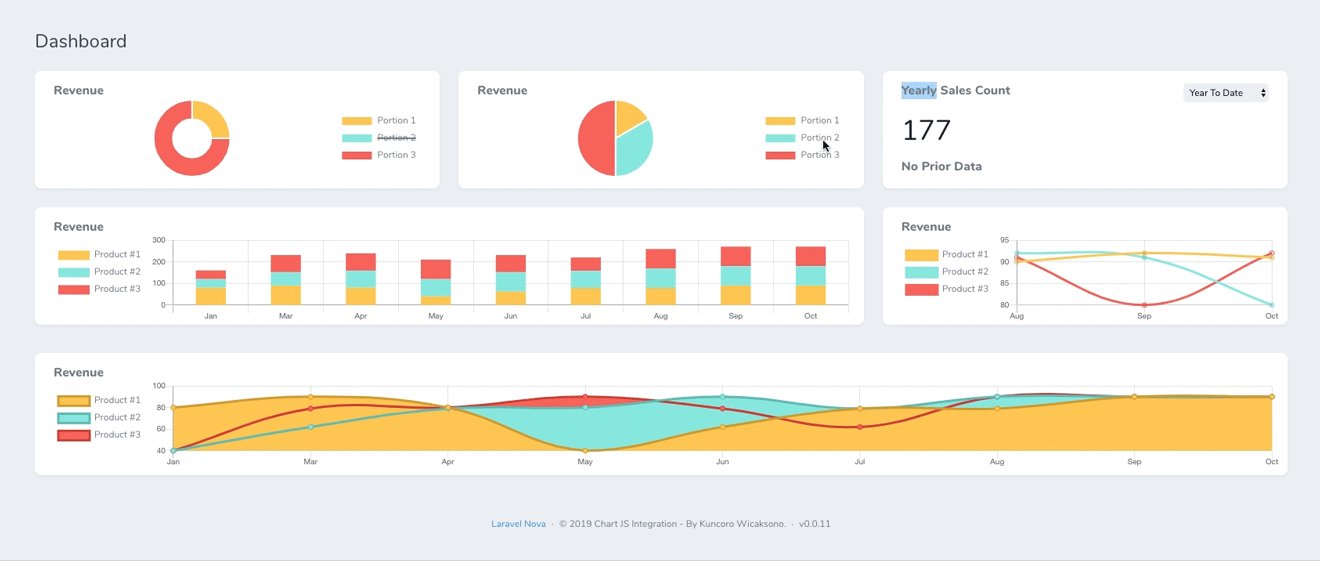
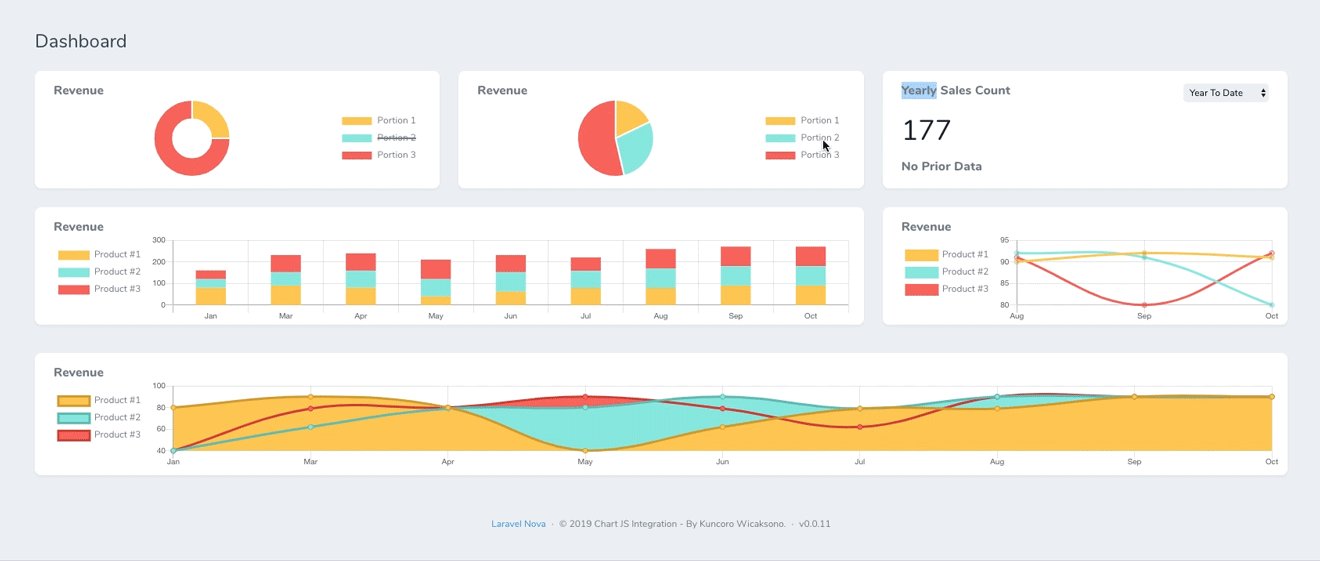
chart js ui. Whether you seek a sleek line graph, a colorful pie chart, or a. Here, you’ll navigate the course of turning bland figures into stunning, dynamic web analytics graphing pieces.

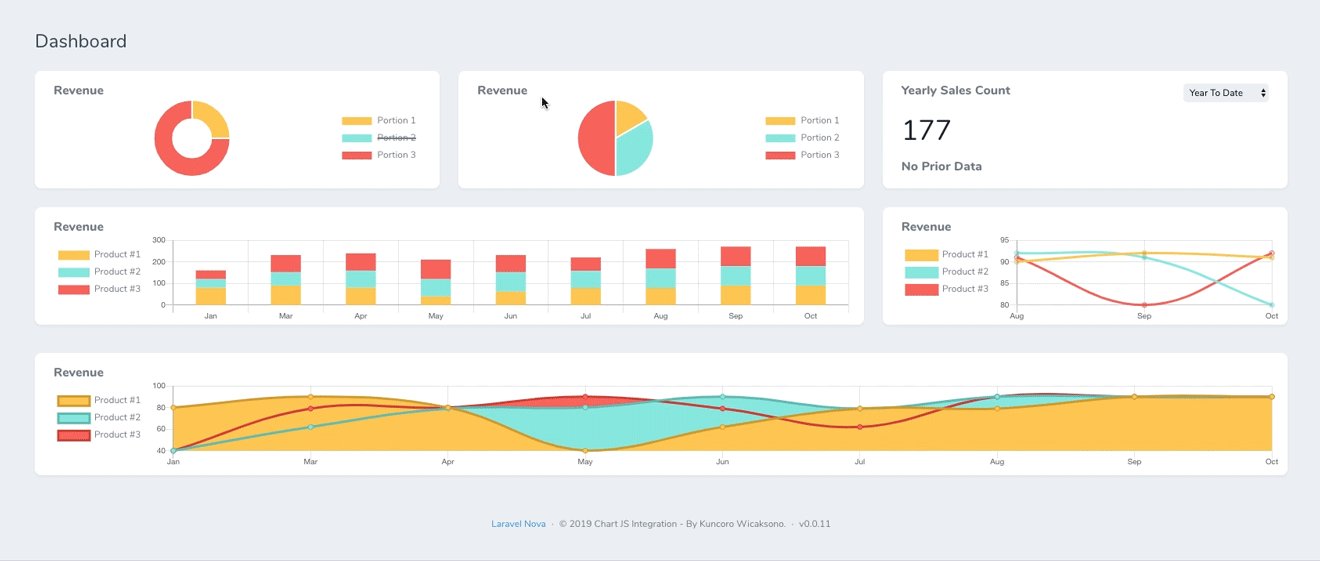
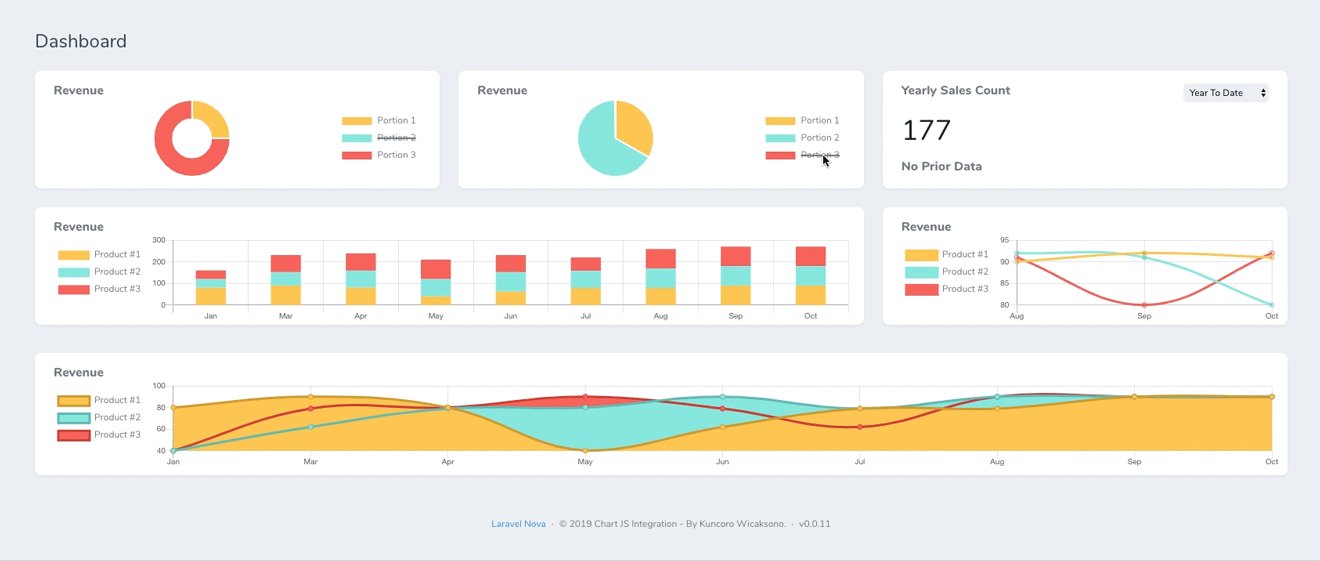
chart js ui Here, you’ll navigate the course of turning bland figures into stunning, dynamic web analytics graphing pieces. Each of them animated and customisable. The most important thing to remember is that when using it with react / next.js, you have.












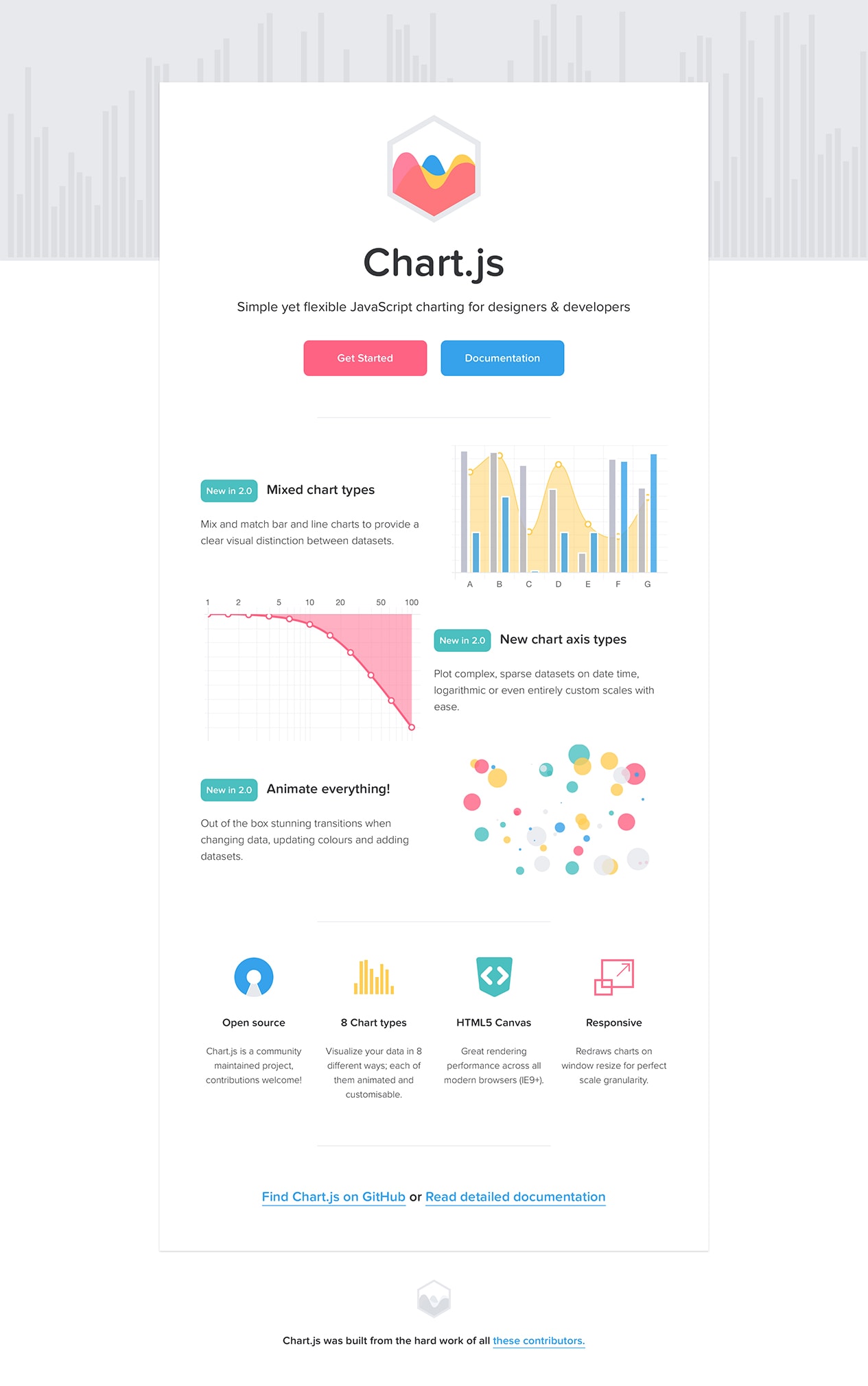
Great Rendering Performance Across All Modern Browsers.
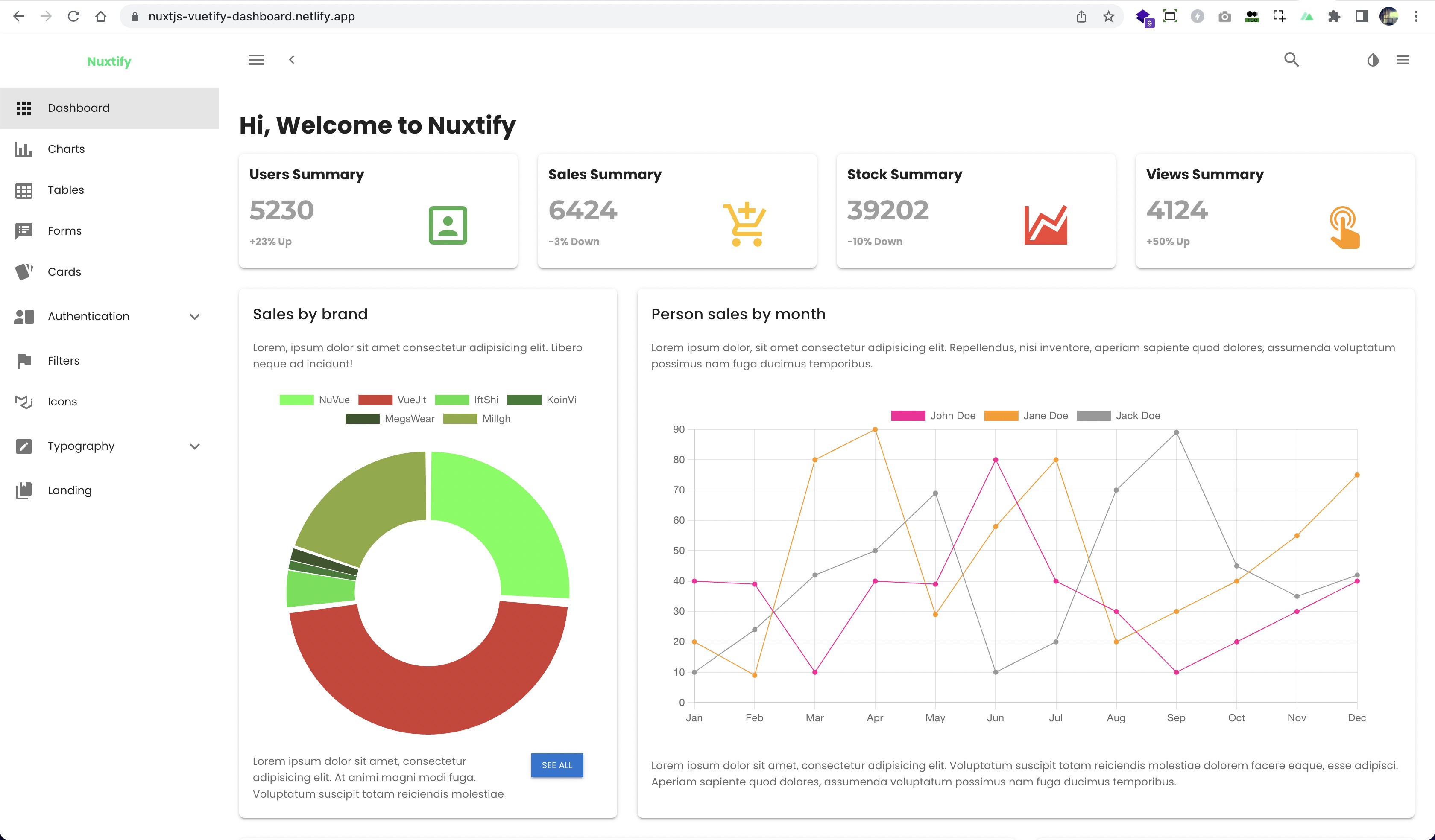
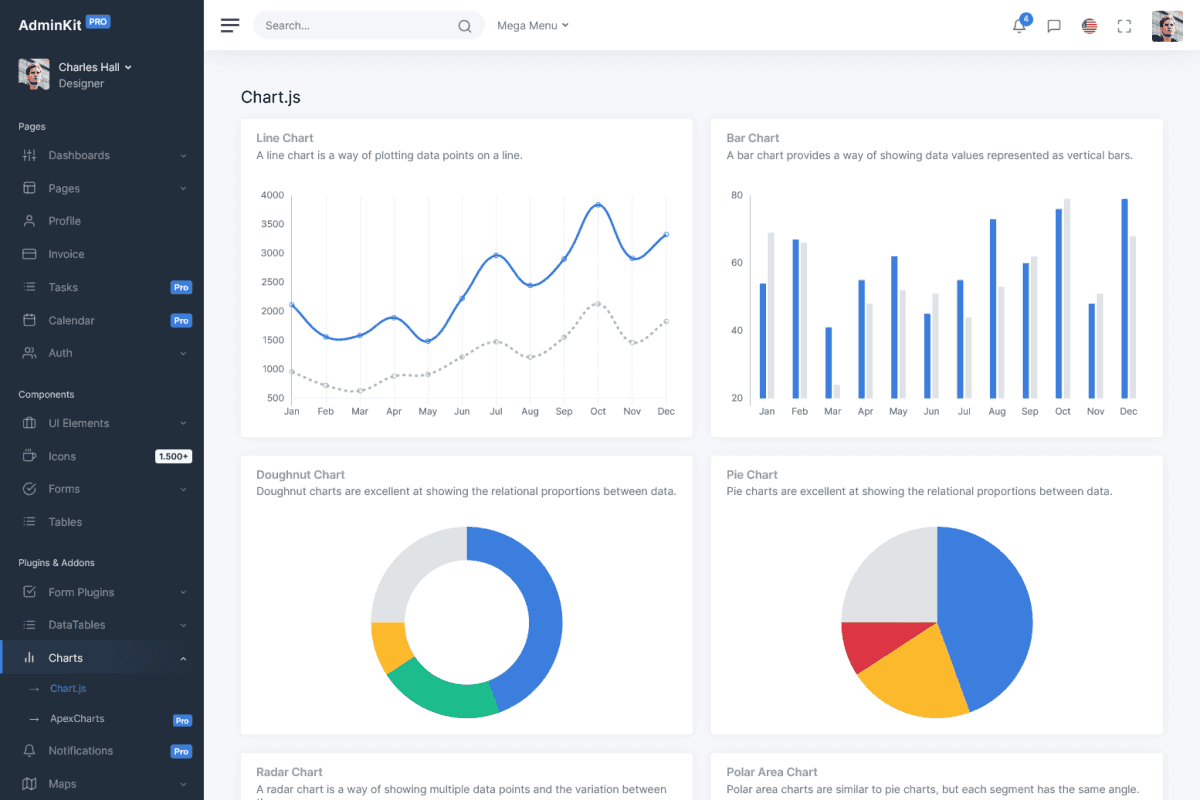
Install chart.js from npm or a cdn;. By using html, css, and chart.js, you can create a custom, responsive dashboard that provides users with intuitive data. The most important thing to remember is that when using it with react / next.js, you have.
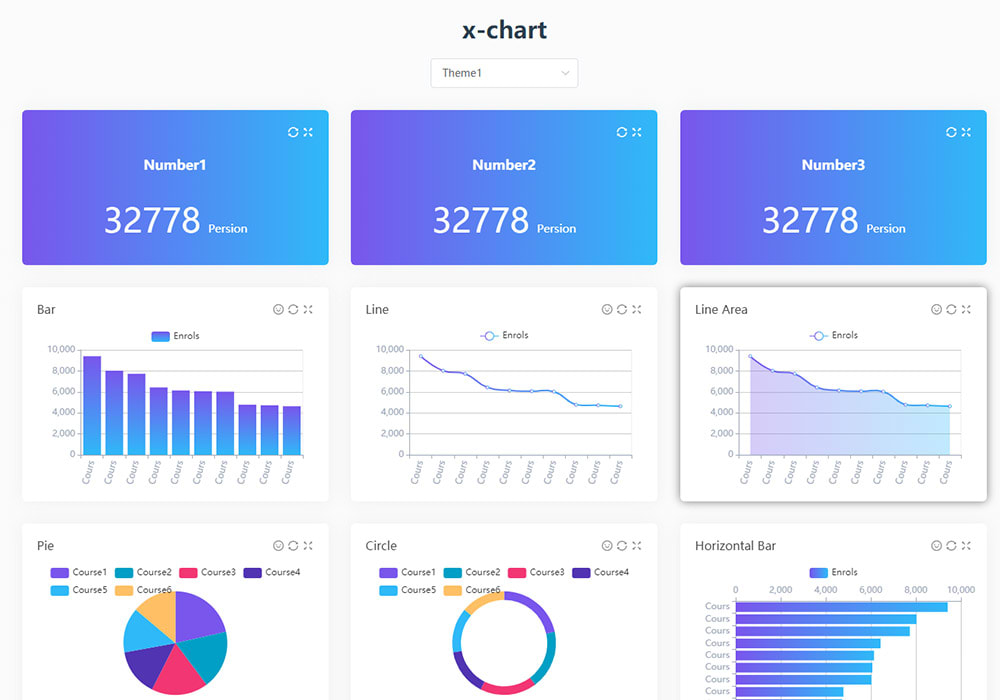
Visualize Your Data In 8 Different Ways;
Creating beautiful charts with chart.js library after a while becomes pretty intuitive. Since it uses canvas, you have. It is one of the simplest visualization libraries for javascript, and.
Let's Get Started With Chart.js!
Here, you’ll navigate the course of turning bland figures into stunning, dynamic web analytics graphing pieces. Each of them animated and customisable. Whether you seek a sleek line graph, a colorful pie chart, or a.